I am a web designer and developer. I have a passion for WordPress and open source projects.
Don't forget to check out my portfolio/development blog.
These are some of the things I've been working on. Thanks for visiting.
Creating for WordPress is addictive. After learning how to create plugins, I turned my attention to themes.
Atticus Finch is a monochromatic, two-column theme.
I created this theme because I wanted a calm, subdued theme for my personal blog that focused on content.

Atticus Finch is child-theme ready. You can download a child theme from Github. The instructions are here.
GreyBox is a boxy, monochromatic, two-column theme.
I created this theme to learn how WordPress themes are put togther. As a result, it focuses more on features than appearance. Future plans include adding multiple color options.

GreyBox is child-theme ready. You can download a child theme from Github. You can follow the same instructions as for the Atticus Finch theme.
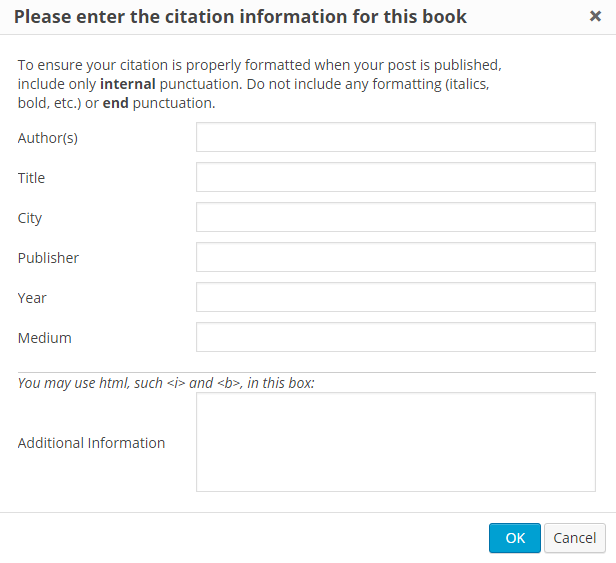
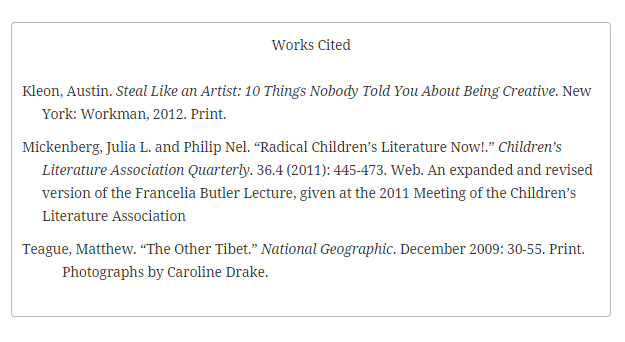
d12 MLA Citations makes it easy for you to add an MLA-style "Works Cited" section to your WordPress posts and pages. This plugin creates citations consistent with the 7th edition of the MLA Handbook for Writers of Research Papers.


This plugin also adds a shortcode [hly] for highlighting text in quotations, as well as shortcodes for clearing floats (clear, clearleft, clearright).
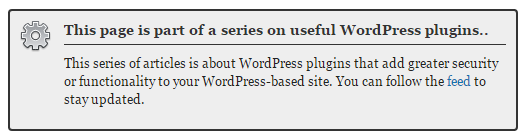
d12 Message Blocks makes it easy to add informative blocks to your WordPress pages and posts.

I wrote this plugin because MediaWiki has an easy way to add information blocks to pages by means of templates. WordPress lacks this function; hence the need for this plugin.
The original version of this plugin depended entirely upon the user entering shortcodes manually. The latest version makes use of drop-down menus in the WordPress visual editor which opens a modal pop-up, where users can enter their information. The plugin then handles formatting and inserting the shortcodes.
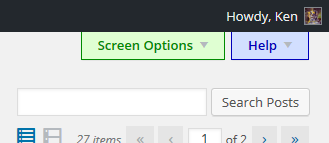
Seeing Red highlights the "Screen Options" and "Help" tabs found in the WordPress admin panels. This is especially useful for those new to WordPress who may not be aware of these tabs. The latest version of this plugin lets you select from either red, green, blue, or default. Tabs can be styled separately.

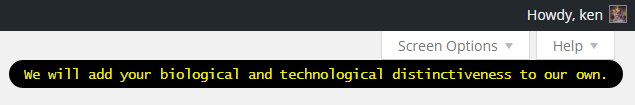
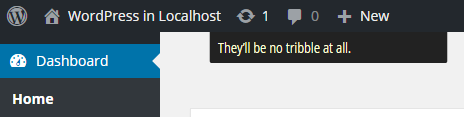
Make It So adds a random line from Star Trek: The Next Generation to the top of your admin pages.

He's Dead, Jim is a shameless port of Matt's "Hello Dolly" plugin. It displays a random line from Star Trek: The Original Series at the top of your admin pages.

This page will get updated soon. Keep checking back.
When I get the time, I also enjoy writing about technical issues and helping others find solutions to their problems.